There’s been some users in the Windows Live Writer forums that have asked how to insert images behind a table, or how to establish a table with an image behind it; well this is going to be a nice resource for you.
I don’t understand why Windows Live Writer lacks these abilities. It was like this in the previous version of Windows Live Writer v14 [2009], and not much changed besides to GUI in 2011.
But this post is going to show you how to establish a table with a background image to a HTML table.
You’re going to need a plug-in for Windows Live Writer 2011 called Dynamic template.
I really suggest you go to the website and watch the videos to get the real idea of the plug-in. It can help/do many things.
Website:
http://www.joecheng.com/code/DynamicTemplate/
But you can do other things too; it's quite configurable to various things Windows Live Writer doesn't do by default.
Download here:
http://wlwtemplate.codeplex.com/Release/ProjectReleases.aspx?ReleaseId=7199
Install the plug-in in to Windows Live Writer.
Open Windows Live Writer, choose INSERT
Choose Dynamic Template and choose Edit Template
Choose NEW.
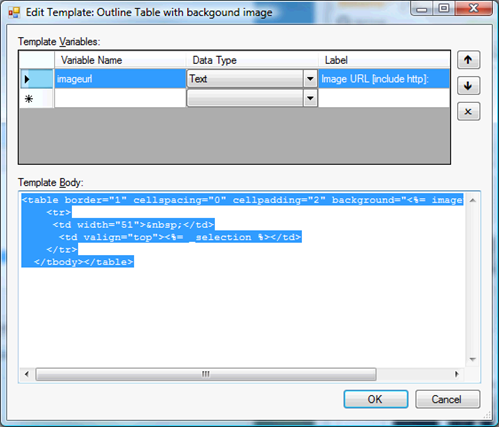
The variable name can be anything, but it’s set here as IMAGEURL. The data type is TEXT, and the Label is the text that’s presented to you as the question [ the image URL location].
Here’s a screenshot of what it appears in Dynamic Template.
This is the code:
<table border="1" cellspacing="0" cellpadding="2" background="<%= imageurl %>"><tbody> <tr> <td width="51"> </td> <td valign="top"><%= _selection %></td> </tr> </tbody></table>
If you don’t want a border change that to “0” [that’s a zero].
This has two columns, if you don’t want two columns, remove the
<td width="51"> </td>
Play with the code, have fun…
Now once your done, go back to the edit tab in Windows Live Writer.
Select some text, and then choose insert, Dynamic Template
Choose the name of the template you just created.
If you do everything correctly, when you run it, it’ll ask for the image URL you want to use. After you select it, the selected text will be placed in a table with the background image.
Here’s an example below.
Example:
|
Why do we use it? |
That’s it!
You can do other things with Dynamic Template as well.
I hope this helps…
Thank you,
Larry Henry Jr.
LEHSYS.com

No comments:
Post a Comment