 Windows Live Writer is a fantastic offline blogging tool with a WYSIWYG editor. It interfaces with just about any blog service [Blogger, LiveJournal, TypePad, WordPress, etc.] If you're a blogger you'll find this tool incredibly helpful- and it's refreshingly free from Microsoft.
Windows Live Writer is a fantastic offline blogging tool with a WYSIWYG editor. It interfaces with just about any blog service [Blogger, LiveJournal, TypePad, WordPress, etc.] If you're a blogger you'll find this tool incredibly helpful- and it's refreshingly free from Microsoft. I was knocking around the other day and started working with a music creator; I found the process of creating music really nice and I wanted to share the music in a blog post, but Windows Live Writer doesn't have a music import/link or any kind of way to have users link to a MP3 and leter readers just listen/stream the music directly from the site.
I checked the Windows Live Writer plug-in site. I found a plug-in to insert music, but it didn't' work; in fact it caused my version of Windows Live Writer to crash completely. Windows Live Writer was not liking the plug-in at all [or maybe the code it injected].
But I did find a better way to do it…
I have used a plug-in on Windows Live Writer several time and each time, it just seems to do the trick...
You can use a nice little tool called Dynamic Templates.
I really suggest you go to the website and watch the videos to get the real idea of the plug-in. It can help/do many things.
Website:
http://www.joecheng.com/code/DynamicTemplate/
It's quite configurable to various things Windows Live Writer doesn't do by default. Ensure to watch the VIDEOS on its abilities...
Download here:
http://wlwtemplate.codeplex.com/Release/ProjectReleases.aspx?ReleaseId=7199
With this you are able to pretty much build your own plug-ins for Windows Live Writer.
So, here's what I did…
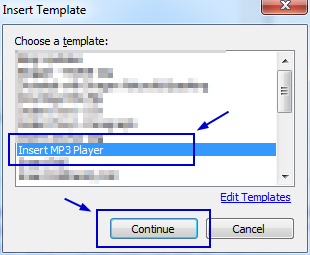
After the plug-in was installed in Windows Live Writer, I opened the plug-in and went to generate a new dynamic template option; 'insert MP3 player'

Once it was created, I went in to EDIT it…

You have to add a varible to it, so you can input the MP3 file location, to be inserted in to the post.

Here's the code…
<div> <object data="http://www.google.com/reader/ui/3523697345-audio-player.swf" type="application/x-shockwave-flash" width="380" height="27"> <param name="src" value="http://www.google.com/reader/ui/3523697345-audio-player.swf" /> <param name="FlashVars" value="audioUrl=<%= URL_PATH_TO_THE_MP3_FILE %>" /> <audio src="<%= URL_PATH_TO_THE_MP3_FILE %>" controls preload="none" style="width:380px;"></audio> </object> </div>I like this because the code is from Google and I don't see that link changing as long as Google has it. So, you should be able to simply copy/cut and paste this right in to place.
When you run the plug-in with the template you created; it does this…


Select and run the template…
Just punch in the URL to the MP3…

it has a nice UI, position slider and option to control the volume…
And then it inserts the MP3 right in to the composition of the blog post…

This is what I did; it works for me— the plug-in didn't. Obviously, you are welcome to make an attempt or do something else, but I liked this idea.
Thank you,
Larry Henry Jr.
LEHSYS.com
Thank you! Thank you! Thank you!
ReplyDeleteThis was SO easy! I did make the silly mistake of placing the Mp3 location in the variable spot instead of 'variable' name that you used. Then placed the web address of the Mp3 in the section of code that asked for it. (URL_PATH_TO_THE_MP3_FILE)
Two major DAHHH's for me because I read it too fast. Once I corrected it? I was able to find the Mp3 link I wanted to show people on Internet Archive site. I previewed it in my WLW for blogger, and WOO HOO! It was there and it played!
You could NOT have made it easier for us!
Again - Thank you!
Glad to help...
ReplyDeleteLater,
Larry