Windows Live Writer has the ability to allow users to see their blog as it'd be posted as they are composing, but what if you were having problems with that; what if you didn't want to see the theme, or if your theme preview wasn't working correctly?
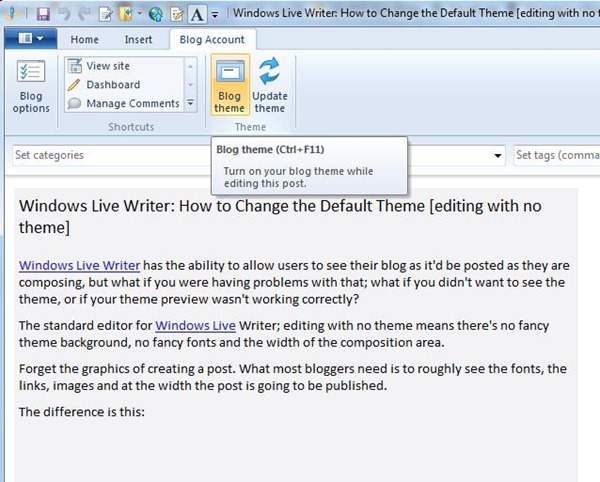
The standard editor for Windows Live Writer; editing with no theme means there's no fancy theme background, no fancy fonts and the width of the composition area.
Forget the graphics of creating a post. What most bloggers need is to roughly see the fonts, the links, images and at the width the post is going to be published. And this applies to any of the Blogging services [Blogger, LiveJournal, TypePad, WordPress, Etc.] that Windows Live Writer supports.
The difference is this:
versus…
[big deal…]
Editing a post with Windows Live Writer without a theme makes Windows Live Writer 100% compatible with all themes. Even if you are having issues with your theme, you can drop in your own HTML and CSS files in the proper blog template folder and your ready to go.
If your searching for the location of the blog templates for Windows Live Writer you'll have to navigate to:
%appdata%\Roaming\Windows Live Writer\blogtemplates
Just do START, RUN and paste that location… it should take you right there.
But the default files don't handle width and font selections by default; you have to change those yourself. The default files are used when you edit without a theme selected.
Path:
C:\Program Files (x86)\Windows Live\Writer\template
I have made some small adjustments to the default files to reflect the things I'm discussing and I'm including them with this post. So you can download them and test/use them yourself.
They are:
The changes made to these files are the addition to change the width of the composition area while editing, changes the colors of the hyper-links and changed the fonts.
These can be adjusted for yourself.
Adjusting the width…
The default.HTM file was modified to include a 'wrapper' that can be adjusted in the defaultstyle.CSS file.
and in the CSS…
I changed the background color [light grey] slightly to see where the words and images will wrap. You can choose your own with this HTML color picker.
Adjusting the fonts…
The Title of the post is lower in the CSS file; so you'll have to scroll down a page. You can make the change to the default font for the title here. Adjusting the font size and if it belongs to serif or san-serif.
If you want the font in the body to be different make the change shown below.
Here's a reference link to explain the difference in font families.
Adjusting the LINK appearance…
The default colors for edit didn't work that well for me. I wanted something more bold; this is a blue and a light blue to show the links in the article. You can choose your own colors with this HTML color picker.
So there you have it!
Adjusting the default theme files to suit YOUR needs. This shows how you can change the width, font, font size and change the colors of the links you insert.You're welcome to download the files I created/modified and use them for testing.
It's really too bad Microsoft has not put more effort in to settings like this.
If you'd like, you can leave feedback for the Windows Live Writer team for suggestions/improvements:
https://feedback.live.com/default.aspx?productkey=wlwriter&wa=wsignin1.0
I hope this helps...
Thank you,
Larry Henry Jr.
LEHSYS.com
...via Dragon NaturallySpeaking 12








No comments:
Post a Comment